Witaj na mojej
stronie portfolio!
Maciej Grochowski | Front-End Developer oraz Mobile Engineer w technologii Angular/React/Ionic
Projekty

TrackMania Website
This project is a webpage presenting my favourite series of games from children - 'TrackMania'. By navigating through all the page you can see different versions of the game with their descriptions.
- JavaScript
- Bootstrap
- Sass

Weather App
Since the weather on Earth is doubtful, I decided to create an application where you can check the temperature, the humidity and the type of weather (Rain, Snow, Sun, Storm, Clouds, etc.) of EVERY city / country / geographic land.
- JavaScript
- API

Exchange Rate
Have you ever wanted to check how much PLN is EURO quickly? This is just one of the many features that my application has to offer. There is a friendly interface which allows you to navigate through different currency to receive the exact value.
- JavaScript
- API

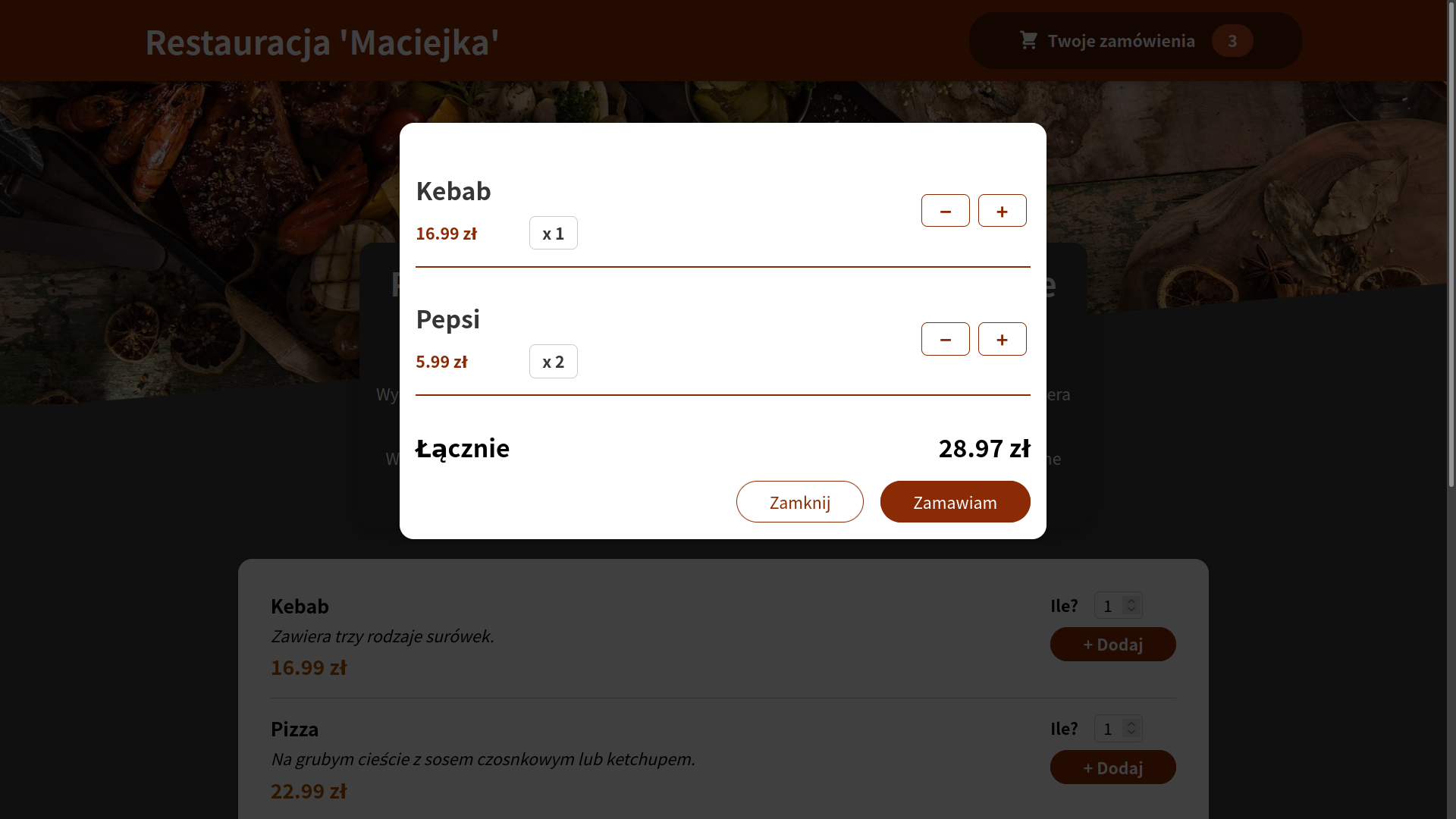
My Restaurant
This is a prototype of online shop where you can add your products to one 'shopping basket'. In the basket you can add or remove the items. Also, it is a great summary of what and how much you have recently chosen and need to pay overall.
- React
- Firebase

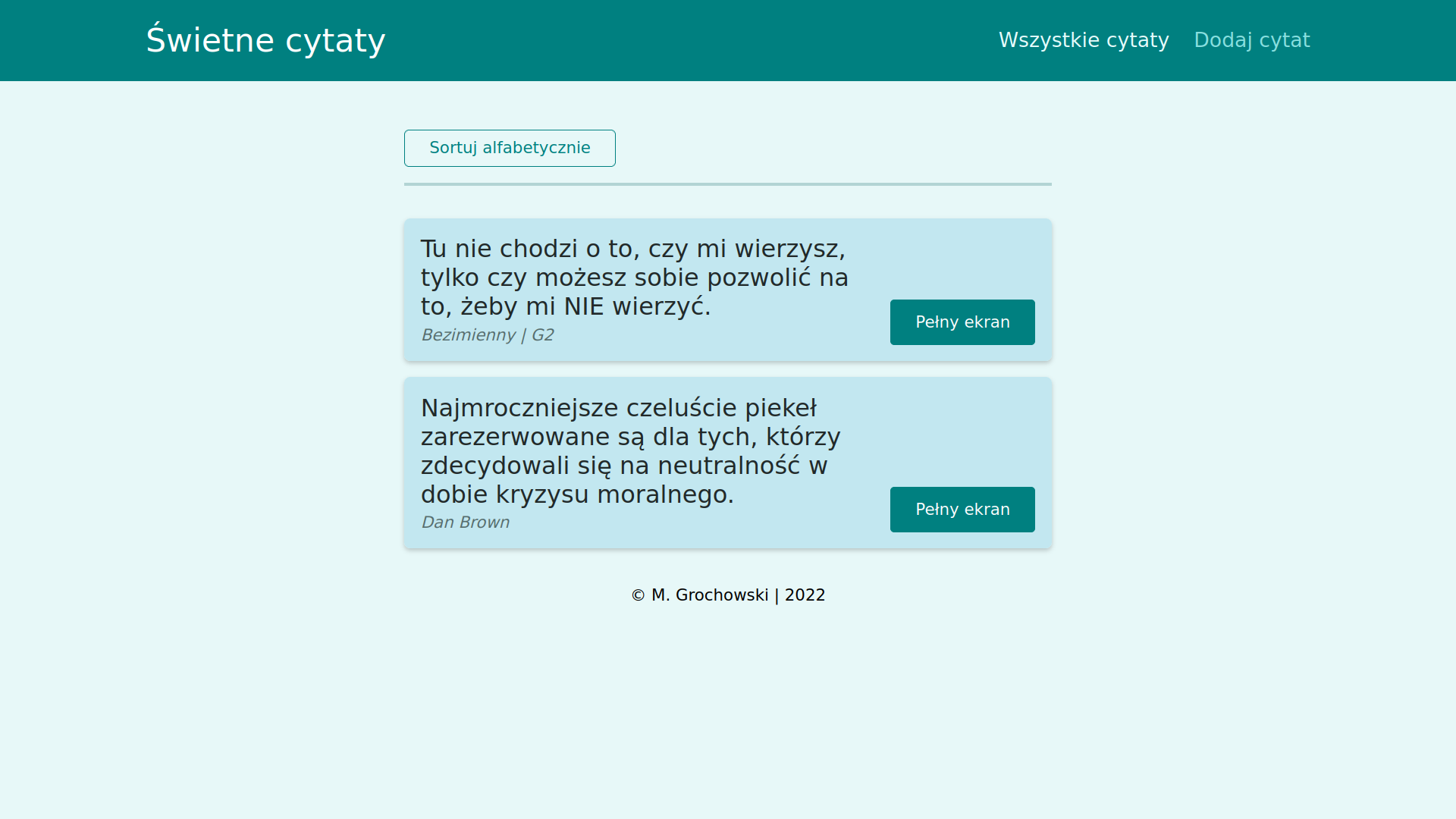
Great Quotes
What is your favourite quote from films/books/games? Share them with everyone by visiting my web application. You just need to click the button, save your changes and that is it! You are also allowed to see and comment all the other quotes.
- React
- React-Router
- Firebase

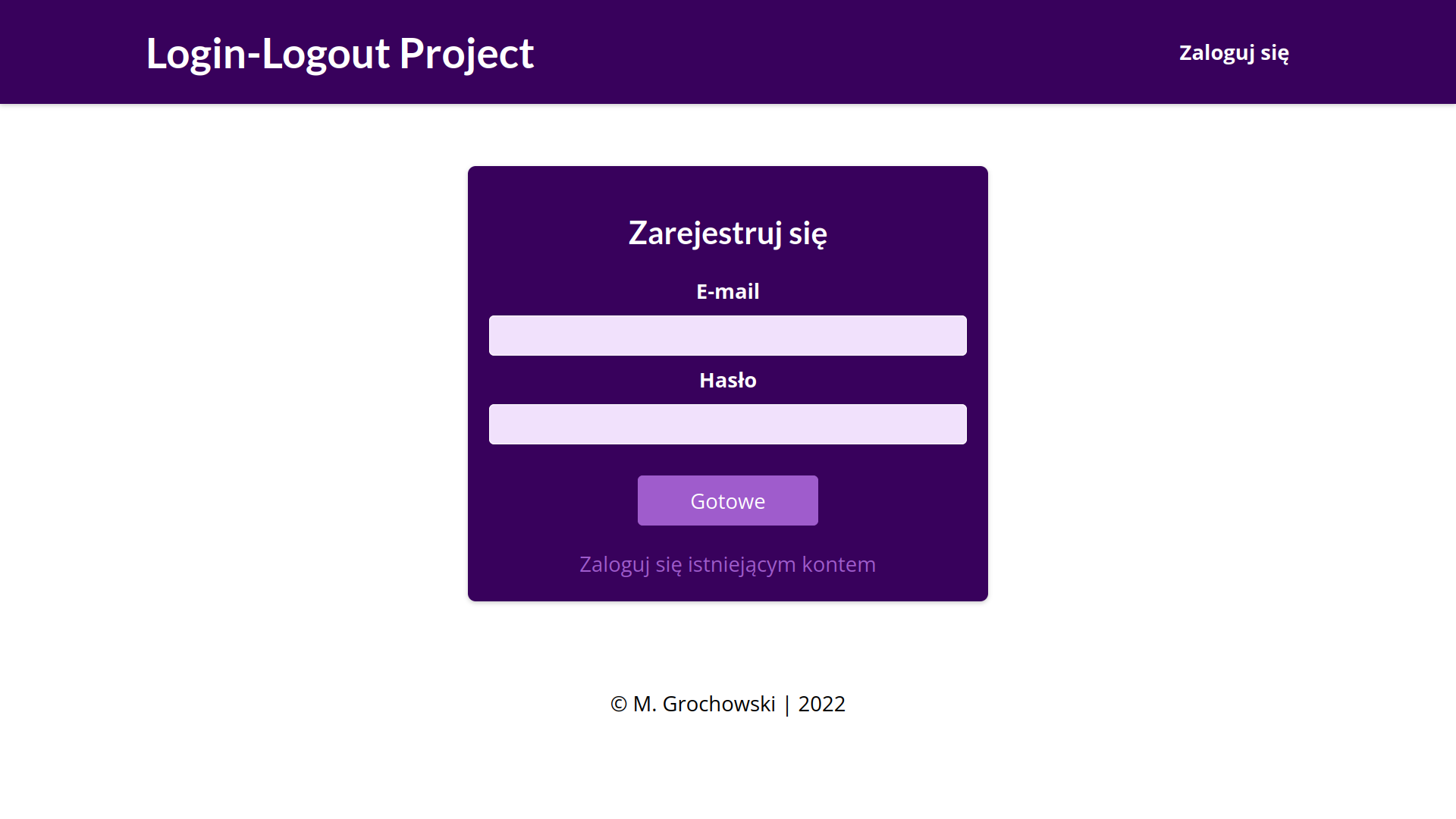
Login Authentication
Forgetting about logging out is dangerous because anyone can hack your profile. With my application you do not have to worry about that because you will be automatically logged out!
- React
- React-Router
- Firebase

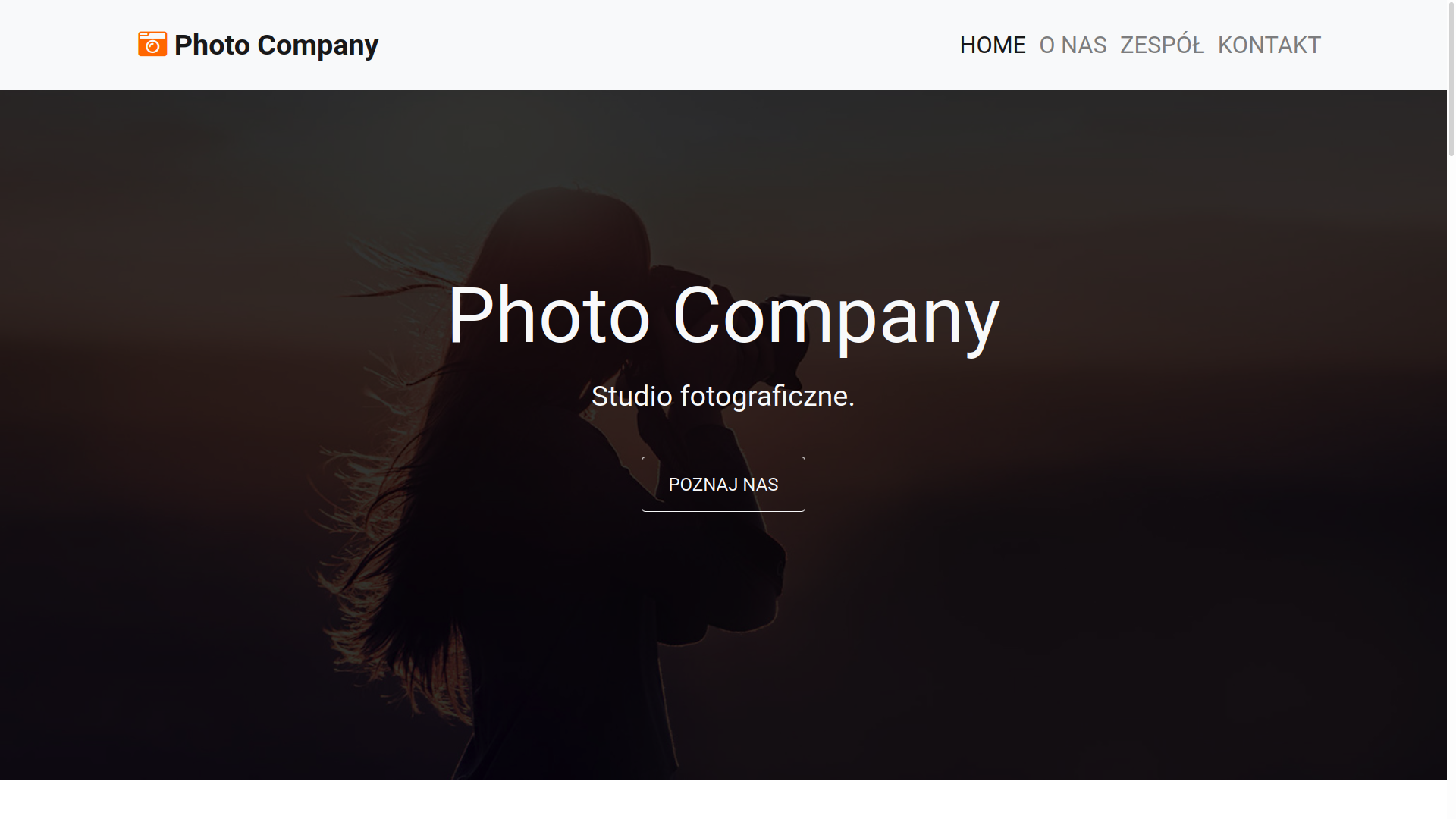
Photo Company
I decided to make a website for a photo company presenting their work and members. That company does not exist for real but I just wanted to practice UI/UX skills that I have experienced so far. Might it will be commercial in the future.
- JavaScript
- Bootstrap

Drink Search
Would you like to see a list that contains elements which you can filter by letters of their names? If so, I built a project due to this idea. Just type letters and the names will be automatically filtered. It helps when the list is very big.
- JavaScript

TODO List
I know that TODO projects are so popular and not very impressive for employers but I wanted to show you that I can build a pretty functional TODO list anyway. Not only are you able to add the elements but you can also edit and remove them.
- JavaScript

Stopwatch App
I created a stopwatch application that lets you measure time. It contains functionalities such as: Start, Pause, Stop, Resume, See The Records, Remove All The Records. All is automatically saved in special archive where you can see all times.
- JavaScript

My Notes
A prototype of a notebook with three types: Shopping, Job, Others. When creating a note you can choose a type of the note. It helps to organize everytihng into categories that have own background colour.
- JavaScript

Wallet App
This application is a transactions counter. You can enter your expenses and salary. After that, you will see how much money there is left. I would also like to notice that there are two types: light and dark mode.
- JavaScript

Timer App
Would you like to know how much time left to particular date? With my application, it is very easy. Just enter some date and you will see the result! You can also add an image and name of the event that will happen then.
- JavaScript

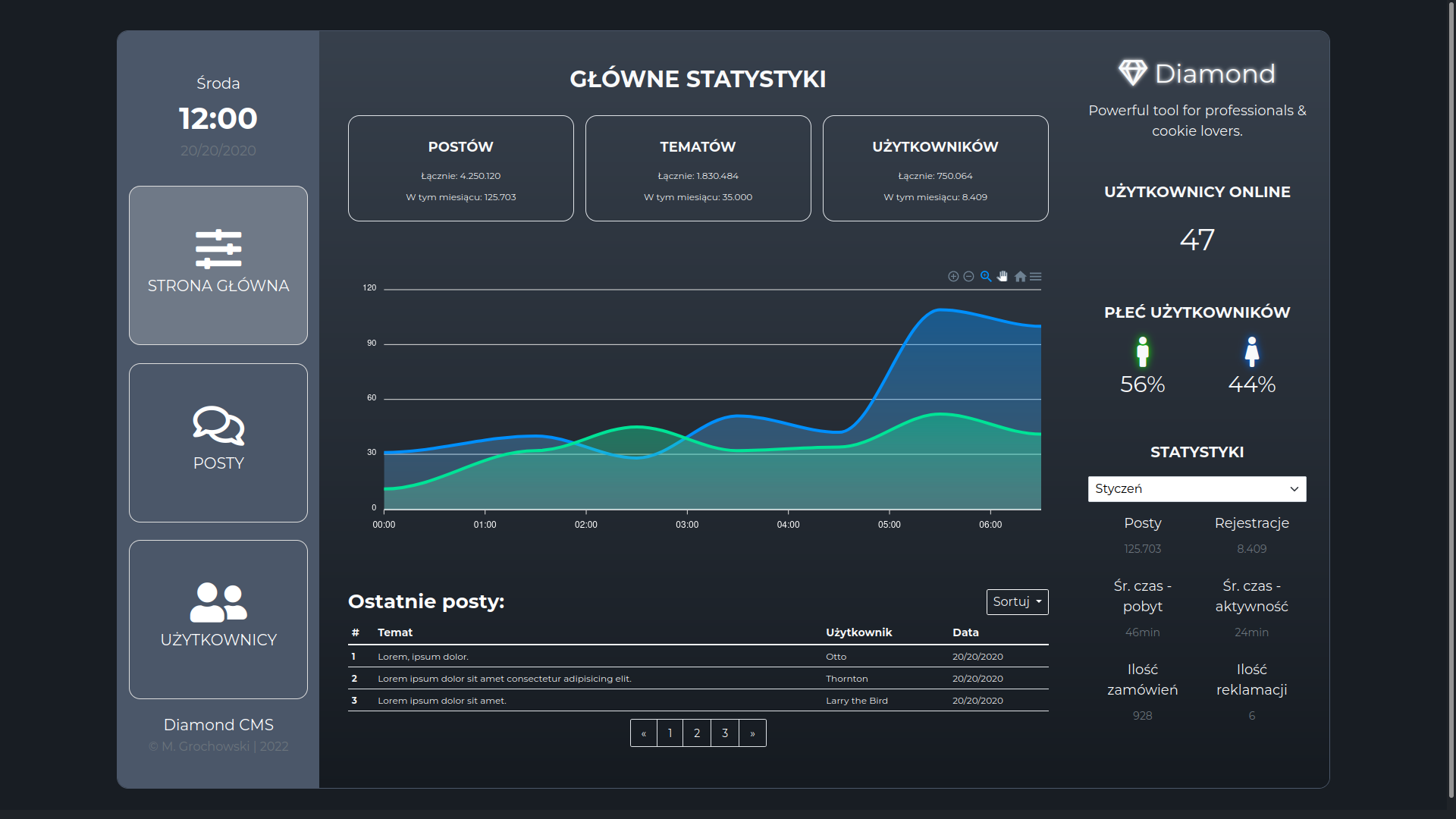
Diamond CMS
This is a project that I wanted to create to show you my front-end skills. Especially, take a look at this graph. It was created by someone else, not by me. But I placed it in the way that it suits the all application beautifully.
- JavaScript
- Bootstrap

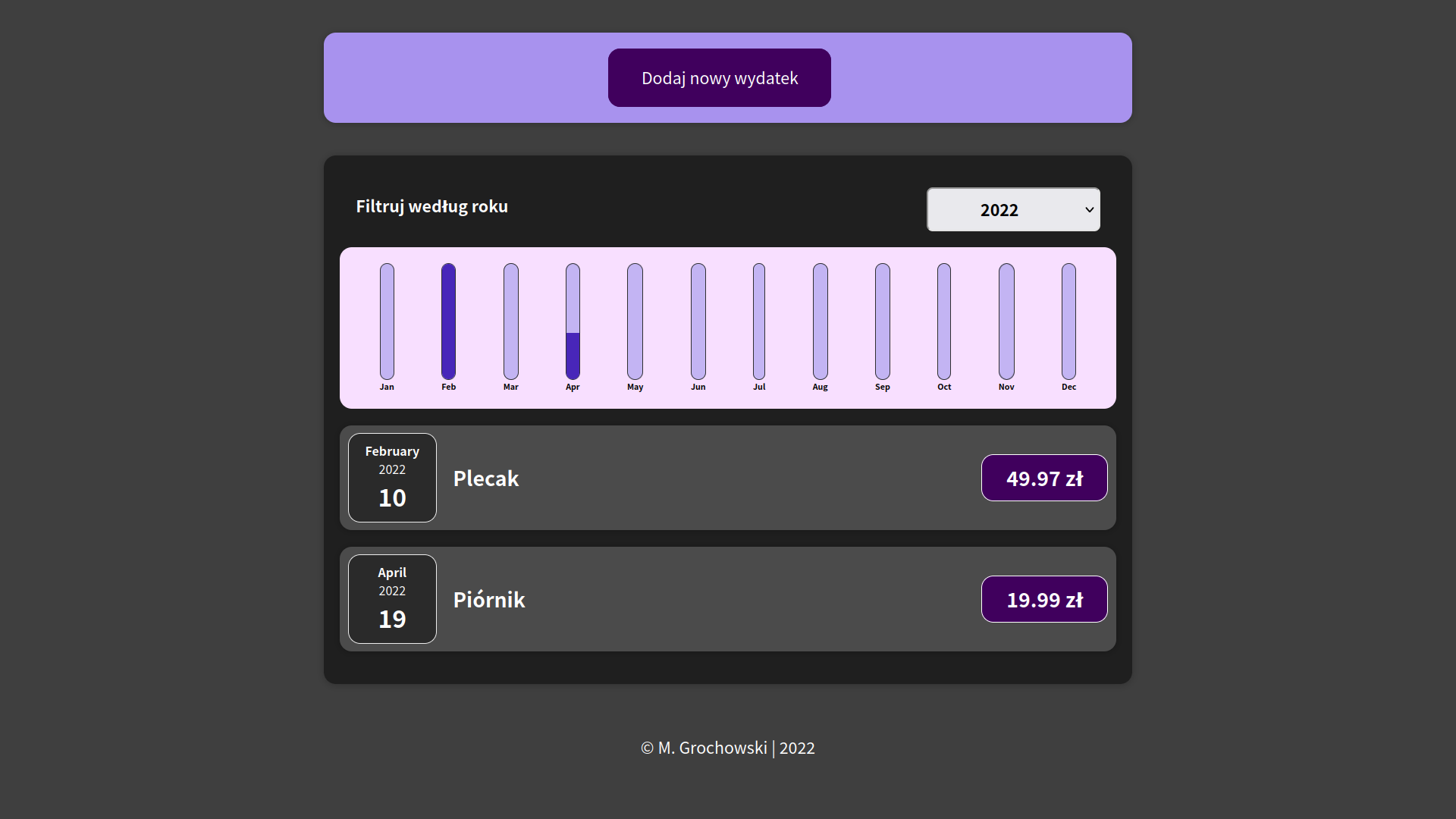
Expenses Counter
This project is a webpage that counts all expenses you add. You can filter them by chosen year. If you have lots of different expenses in one year amongst all months then you can see blue diagrams of each month.
- JavaScript
- React

Frost Company
An example of a website for a company which makes cars. In this project I wanted to focus on good layout. I used Bootstrap to add good styling features to the project. Also, there is a map that shows exact location.
- JavaScript
- Bootstrap
Technologie
Front-End: HTML, CSS, Sass, Bootstrap, JavaScript, React, React Hooks, React Router, Redux, Styled Components, Next.js, TypeScript, Angular, RxJS, NgRx, Ionic
Back-End: Java, Python, C#, C++, C, MySQL, Firebase, Swagger
IDE: Visual Studio Code, IntelliJ IDEA, PyCharm, Visual Studio
Front-End
Najczęściej używane:
Angular, React, IonicBack-End
Najczęściej używane:
Firebase, SwaggerIDE
Najczęściej używane:
Visual Studio Code
O mnie
Maciej | Grochowski | 24 lata
Front-End Software Developer oraz Mobile Application Engineer (3 lata komercyjnego doświadczenia)
Zaczynałem od języka C/C++, potem języki JavaScript, Python, C#, Java. Obecnie programuję głównie w technologiach Angular/React/Ionic.
Pochodzę z Żywca i obecnie tam mieszkam, ale mogę dojeżdżać do biura w Krakowie lub w Bielsku-Białej.
Mogę pracować hybrydowo oraz zdalnie zarówno na pełny jak i niepełny etat.
Co jeszcze?
- Front-End Software Developer oraz Mobile Application Engineer w firmie RBC Bearings (podgląd tutaj) (2022-obecnie)
- Współtwórca i główny betatester modyfikacji gry "Gothic 2: Ucieczka" (podgląd tutaj) (2014-2019)
- Praca jako wolontariusz w stowarzyszeniu: POLARIS - OPP (2019)
- Twórca filmów w jakości 4K (2160p) (podgląd tutaj) (2014-2021)
- Prawo jazdy: kat. B
- Język angielski: poz. C1
- Zainteresowania: Informatyka | E-sport | Kolarstwo
2018
Wyróżnienie jako betatester
2019
Udział w światowym turnieju gry TrackMania
2019
Wolontariusz w POLARIS - OPP
2020
Laureat Złotego Indeksu Politechniki Krakowskiej
2020
Laureat Złotego Indeksu Politechniki Śląskiej
Osiągnięcia
2020
Złoty Indeks Politechniki Krakowskiej
2020
Złoty Indeks Politechniki Śląskiej
2019
Reprezentant Polski w grze TrackMania
2018
Wyróżniony betatester